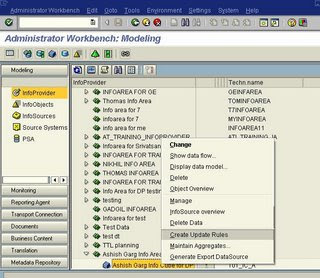
 9) Enter the Infosource created in earlier steps
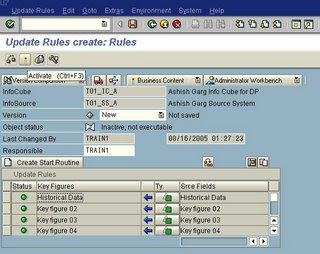
9) Enter the Infosource created in earlier steps 10) Activate the updates rules
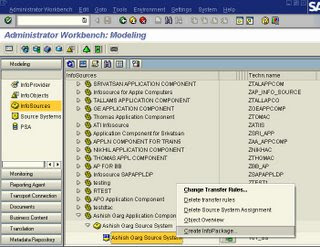
10) Activate the updates rules 9) Go to the Infosource and define Info Pack to load data
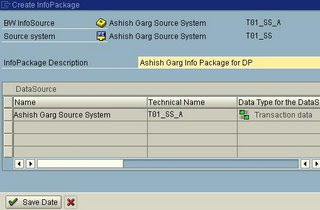
9) Go to the Infosource and define Info Pack to load data 10) Enter a name for Infopack and press continue
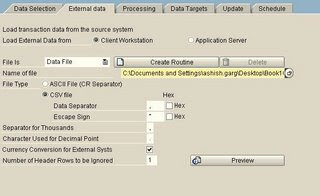
10) Enter a name for Infopack and press continue 11) In the next screen, go to External data tab, enter name of file, file type as .CSV
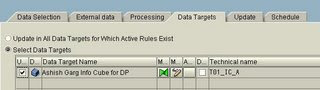
11) In the next screen, go to External data tab, enter name of file, file type as .CSV 12) Go to Data targets and select the Infocube created in earlier steps as data target
12) Go to Data targets and select the Infocube created in earlier steps as data target 13) Schedule the Infopack for immediate and start data loading
13) Schedule the Infopack for immediate and start data loading
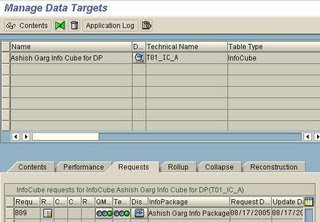
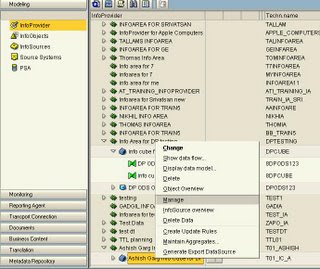
14) Check data in Info Cube
15) Select the request and Infocube and press 'Contents'
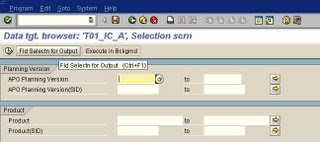
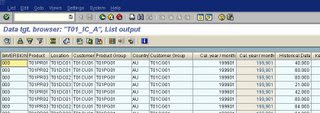
16) Select Fields for output and execute the data
17) Data is now displayed





No comments:
Post a Comment